The Website Builder 101
Learn how to design and build pages for your Website using the Website Builder
Yel Legaspi
Last Update منذ عامين

GoodWeb's website builder is a no-code website builder. It contains all the necessary tools you would need to create, update texts, design elements and share your website to the public. Below breaks down the different parts of the website builder and the different actions you can do with each one.
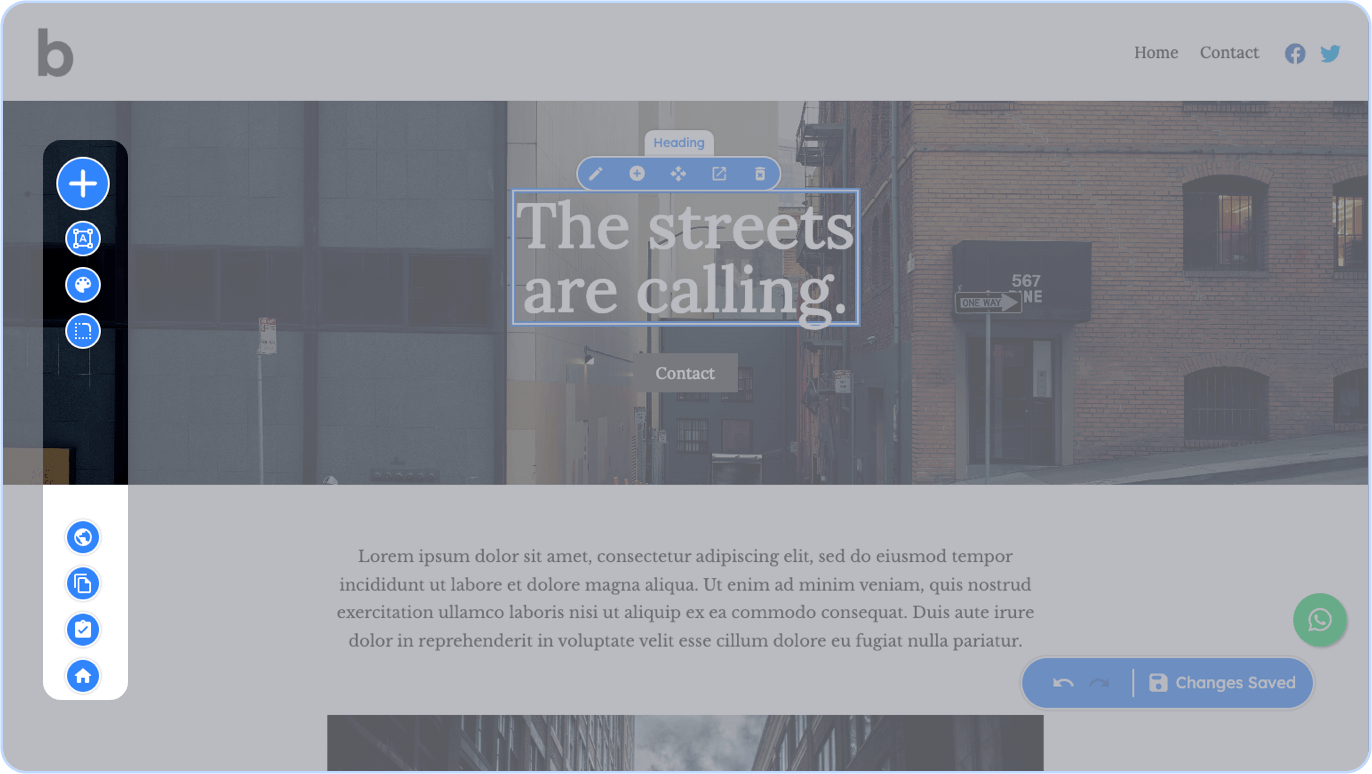
The Floating Menu

The Floating Menu contains the following: The main Add Dialog button (button with +), site-wide settings buttons (Change font, change color, change roundness and shadows settings) which affects all of the pages, the Publish button, that makes your website available to the public, the Tests button which opens the available Tests on the page you are in, and the back to Admin Dashboard button.
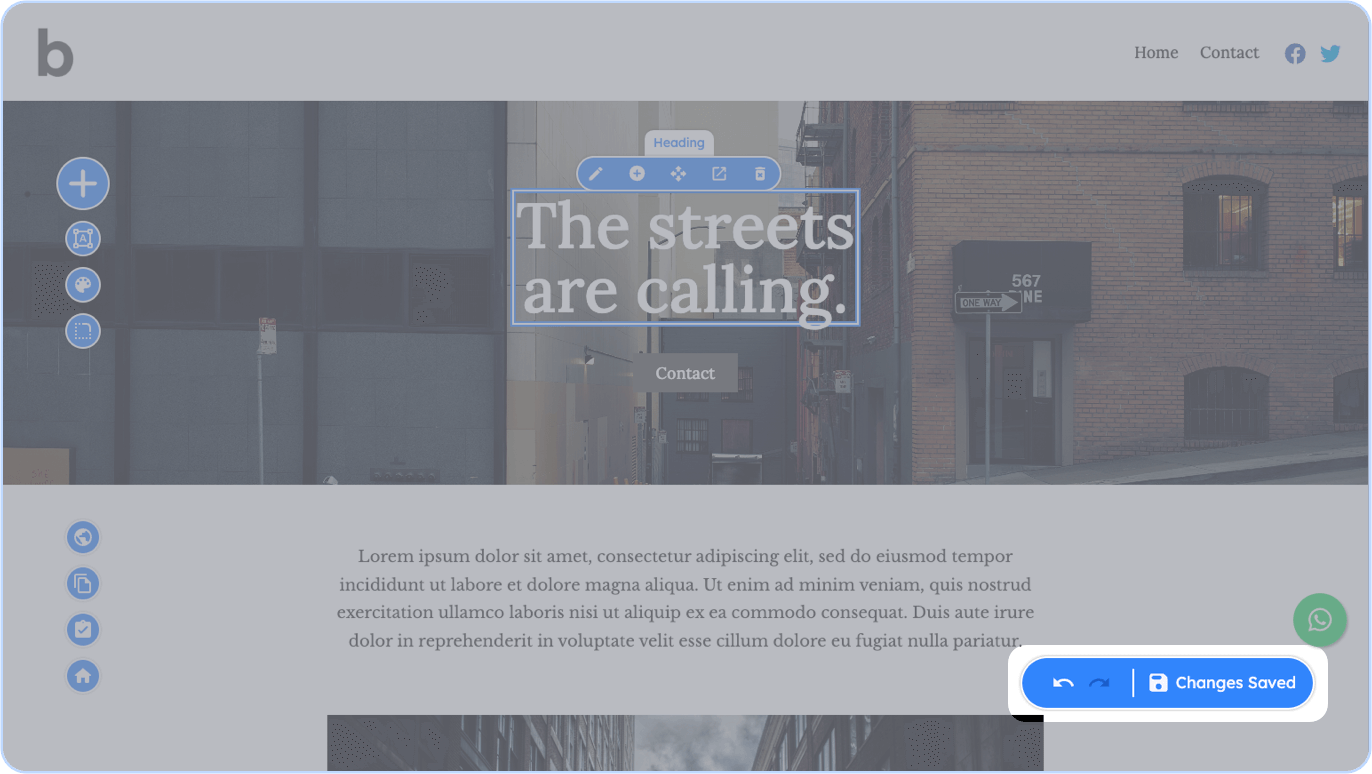
The Undo / Redo and Status Bar

The small tab on the bottom of the page is where you can undo and redo some of the actions you have done on the builder. Note that site-wide changes (changing fonts, color, and roundness and shadows) are not undoable. You can still change fonts and colors in the page that can be undone, but if it is done on the element itself. The tab also contains the saving status of the page you are in. The builder automatically saves any change you have done on the page.
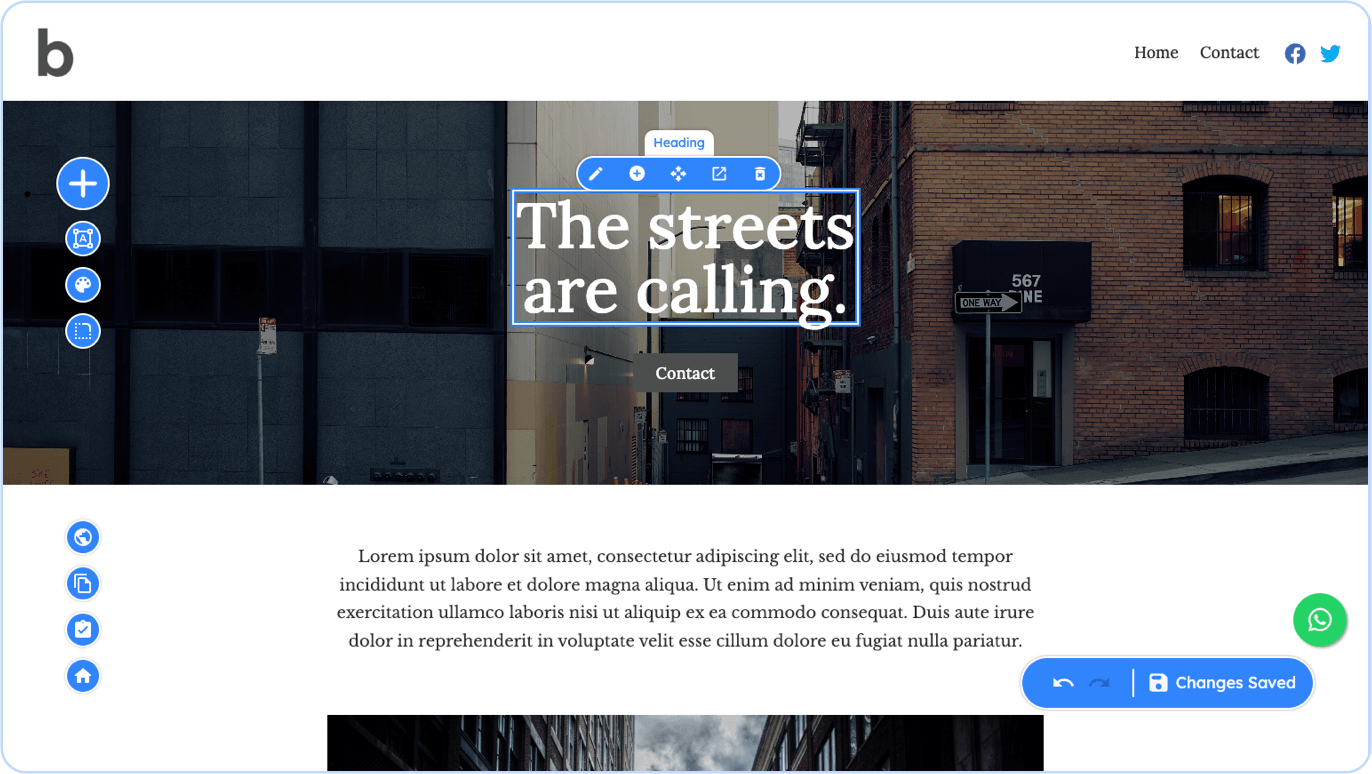
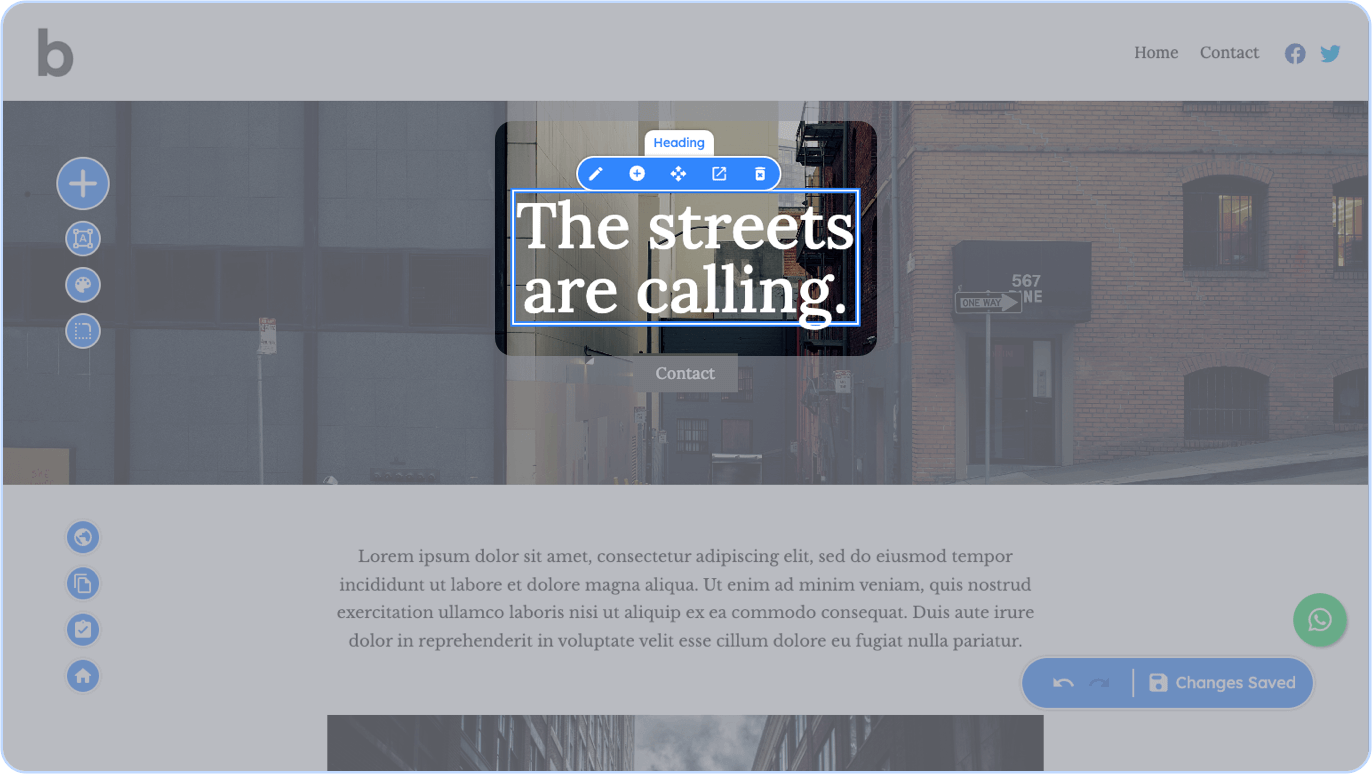
The Element Toolbar

The Element Toolbar is a constant toolbar that is displayed hovering around an element your mouse pointer is in (below or above, depending where the mouse is closest). It displays the name of the element, and the quick actions you can do to it. Depending on the element, you can see a small button icon denoting edit, add, move, resize or delete.
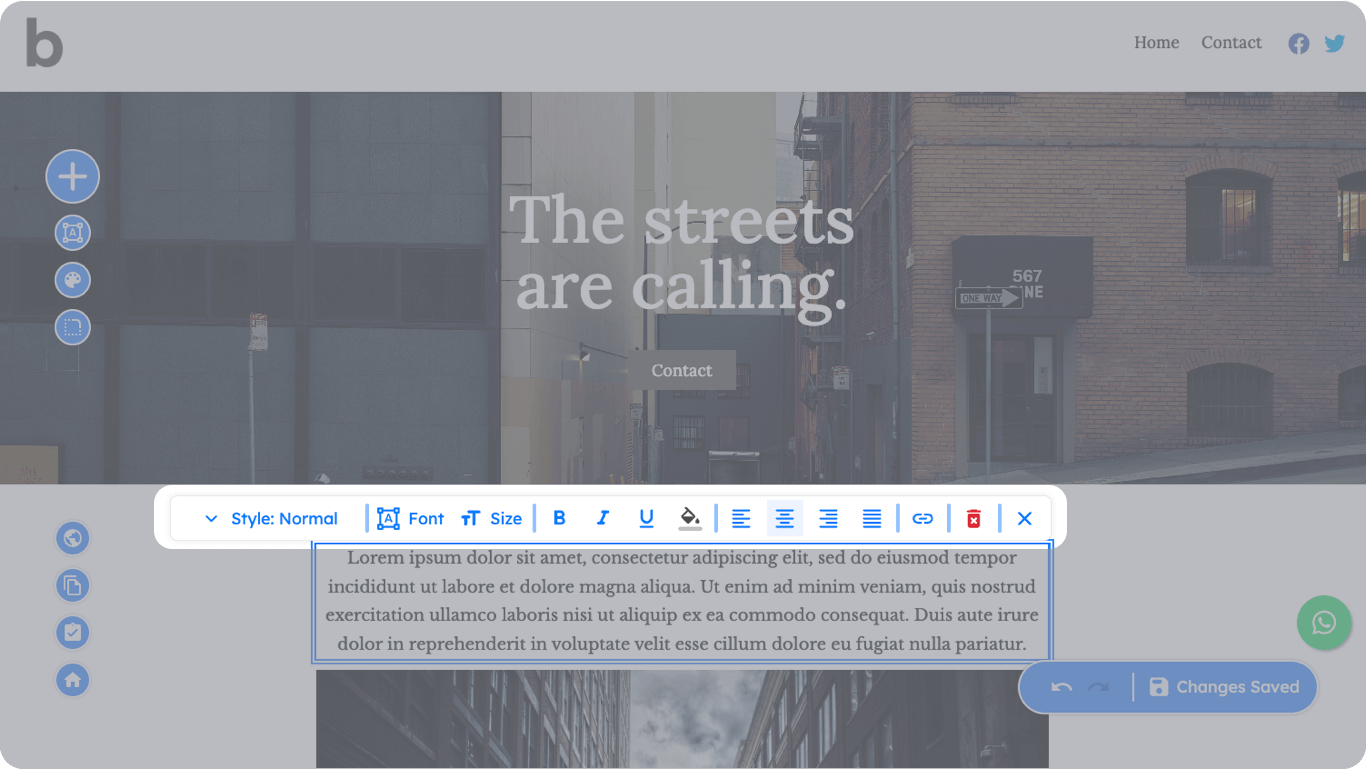
The Text Toolbar

The Text Toolbar will be displayed whenever you click on to a text in the editor (except of buttons and navigation links). It displays the tools that you would need to change and design your text to your liking. It also contains a way to create links and a way to delete the whole text element.
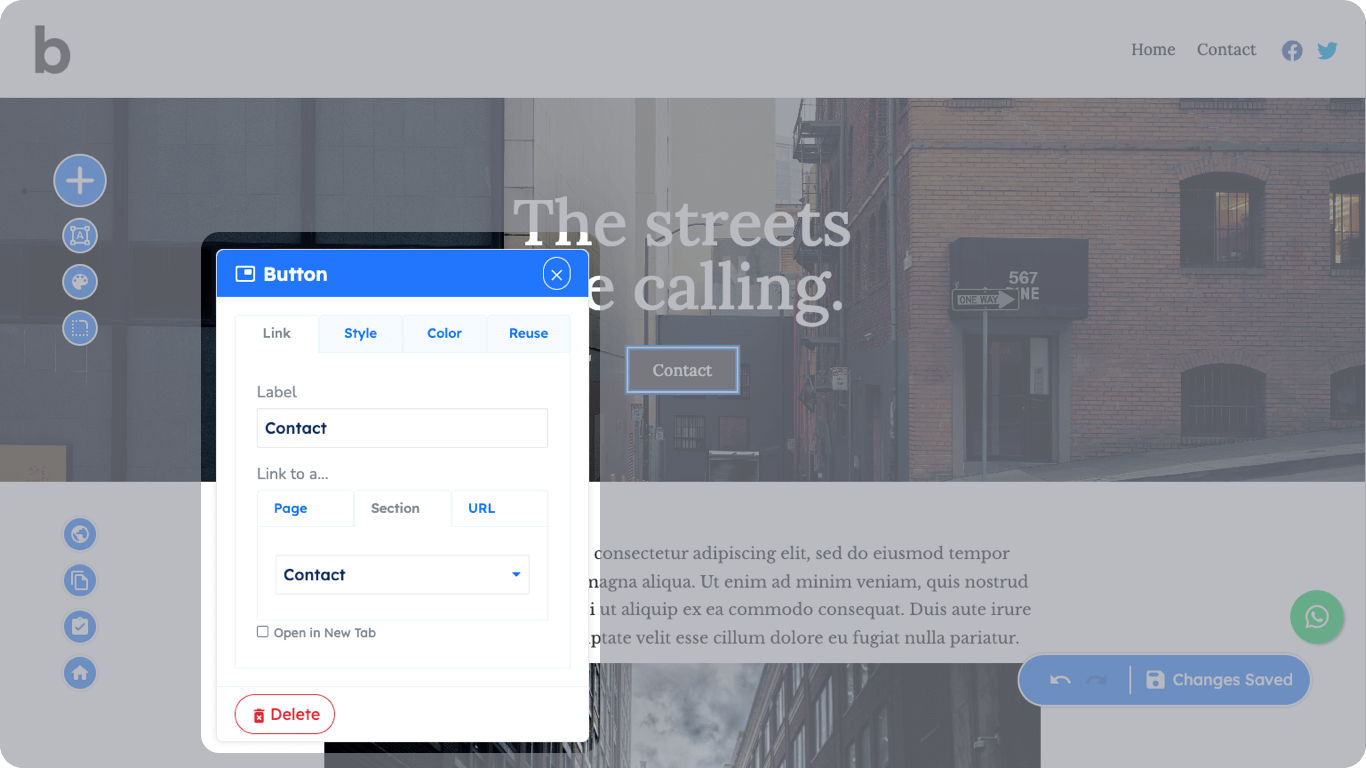
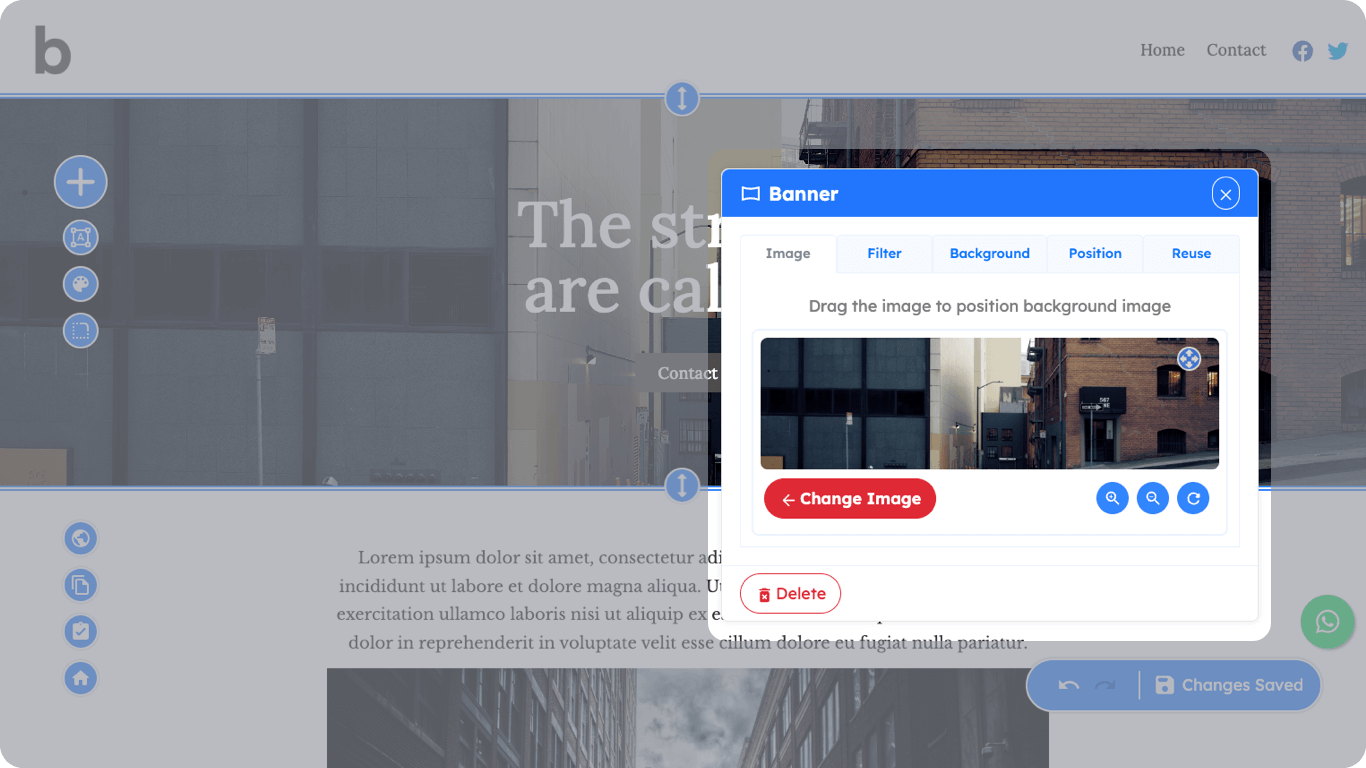
The Element Dialog

The Editor Dialog is displayed when you click any non-text elements. It will display different options that you can use to modify and change the content and design of that specific element. For example, the above dialog is the dialog for Banners, which displays tabs that contains different options that modifies the Banner on the page. Comparing that to the dialog below, which is of the Button element, displaying different set of tabs and options that you can apply to the Button element on the page.