The Logo
Learn what the Logo Element is and how to use and design it
Yel Legaspi
Last Update 2 jaar geleden
The Logo Element is the container of your own logo. This is will be widely used throughout the pages on your website as part of your brand. Typically the logo is contained inside the Navbar element and the Footer element.
When you upload your logo or create one in the Website Builder, GoodWeb automatically creates several variants from your logo. These are:
- Favicons - Used by browsers as small icons on top of browser tabs, as well as Google in their search results
- Open Graph Images - Used by Facebook as a preview of your website
- White mono variants - Used by GoodWeb on your Footer Element
All of these are automatically generated and automatically configured for you. For example, once you've had your logo and you add a Footer, you will see that your logo will be converted into a white variant that fits the scheme of the Footer.

Logo Properties
You can modify and design the Logo using the following properties. Remember, to access these properties, just click on the Logo itself or the pencil icon on the floating toolbar when hovering over it.
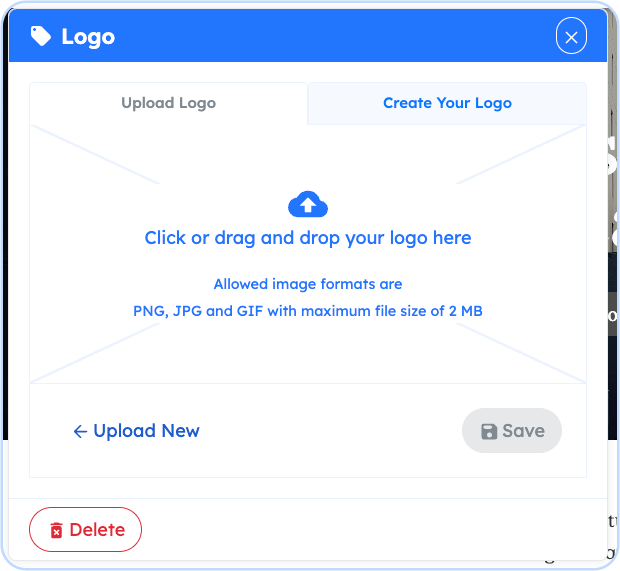
Upload Logo

This option enables you to upload a logo (image format allowed is PNG and JPG). Once uploaded, you can crop it and choose to save.
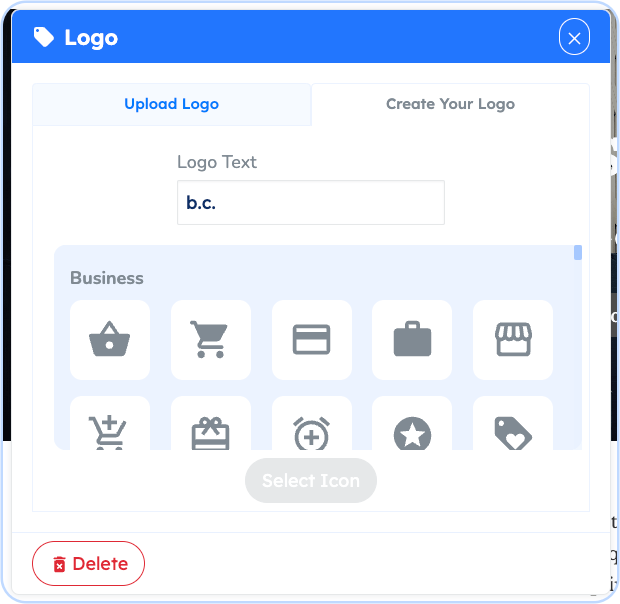
Create Your Logo

GoodWeb provides a way to create simple logos right inside the Website Builder. The first step is adding a the Logo Text (we suggest using a short text for this) and then choosing an icon that best represents your website / company / etc. Once an Icon is selected, you will be presented with a variety of logos using different colors and fonts using the Logo Text and icon you've chosen. Once you are happy and click to use the logo, the system will generate them for you to use. Remember that the generation process takes quit sometime, so wait until it finishes!

