The Nav (Navigation)
Learn what the Nav Element is and how to use and design it
Yel Legaspi
Last Update há 2 anos
The Nav element primarily contains links to other pages of your website and helps your website visitors navigate around your whole website in an efficient manner.

The Nav by default would contain a set of pre-propulated links that you can update and if you created your pages via the Template Wizard, the links in the Nav would also be automatically linked to your other pages.
Nav Properties
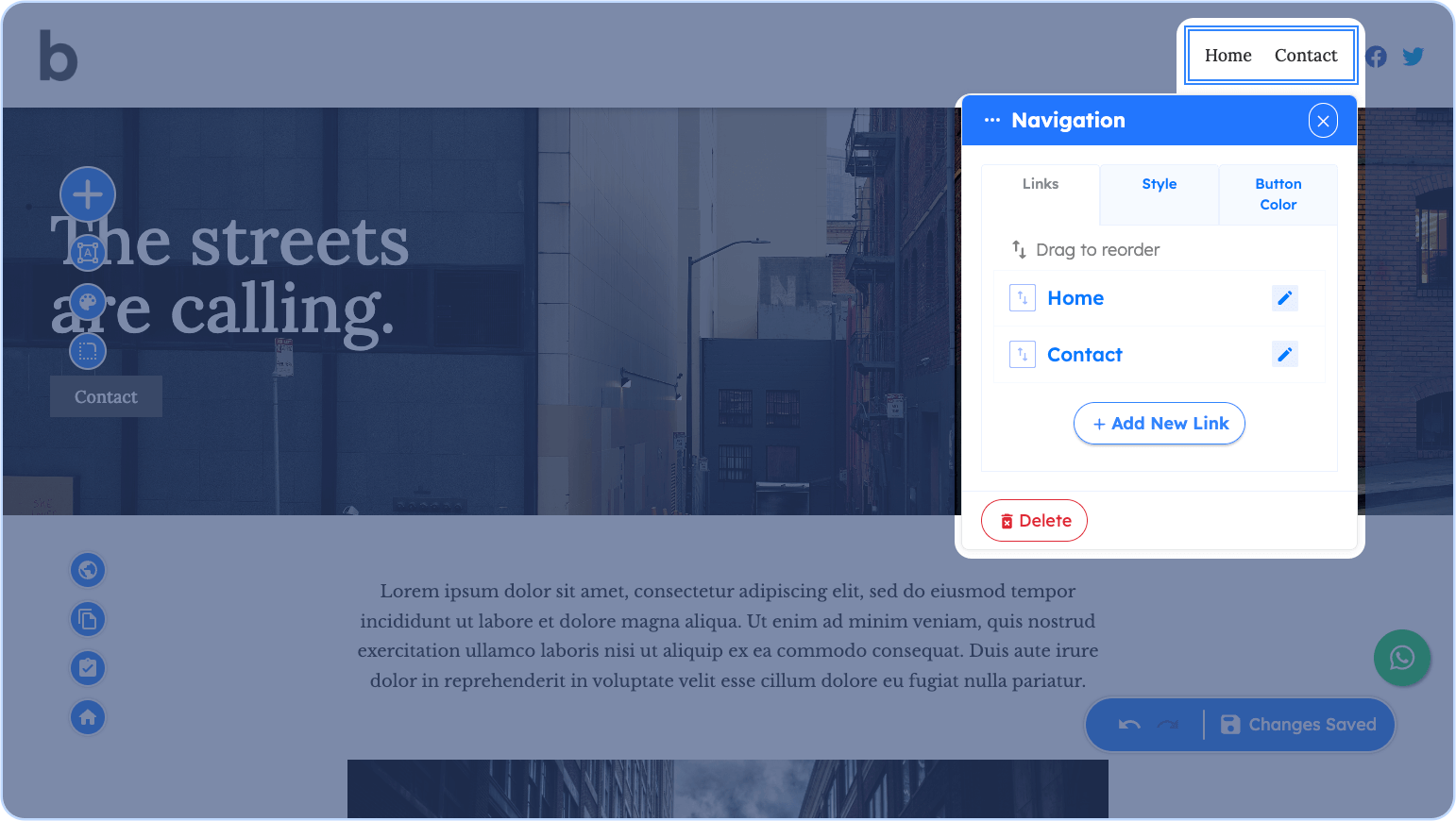
You can modify and design the Nav using the following properties. Remember, to access these properties, just click on the Logo itself or the pencil icon on the floating toolbar when hovering over it.
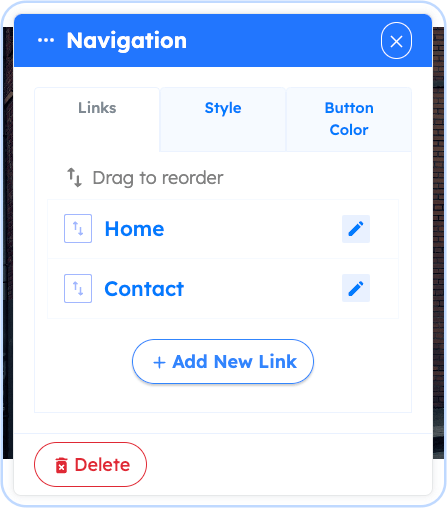
Links

The Links Property enables you to add, delete, update and reorder the links that will sit on top of your page. In adding and editing a link, you have the option to either link to a Section in the current page you are in, a Page in your website, or to an external link.
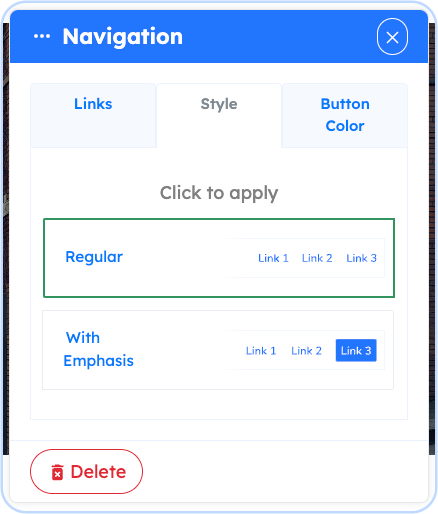
Style

The Nav offers 2 styles, one with a consistent text and another with a button that demands more attention to one link.
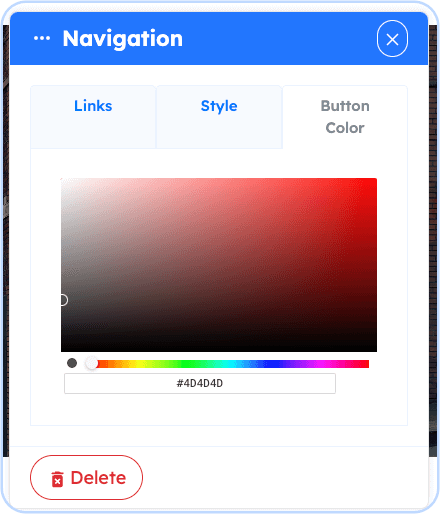
Button Color

When using the Style with a button, you can pick the color of the button -- either to use a solid or one with just borders.

