The Banner
Learn what the Banner is and how to use and design it
Yel Legaspi
Last Update hace 2 años
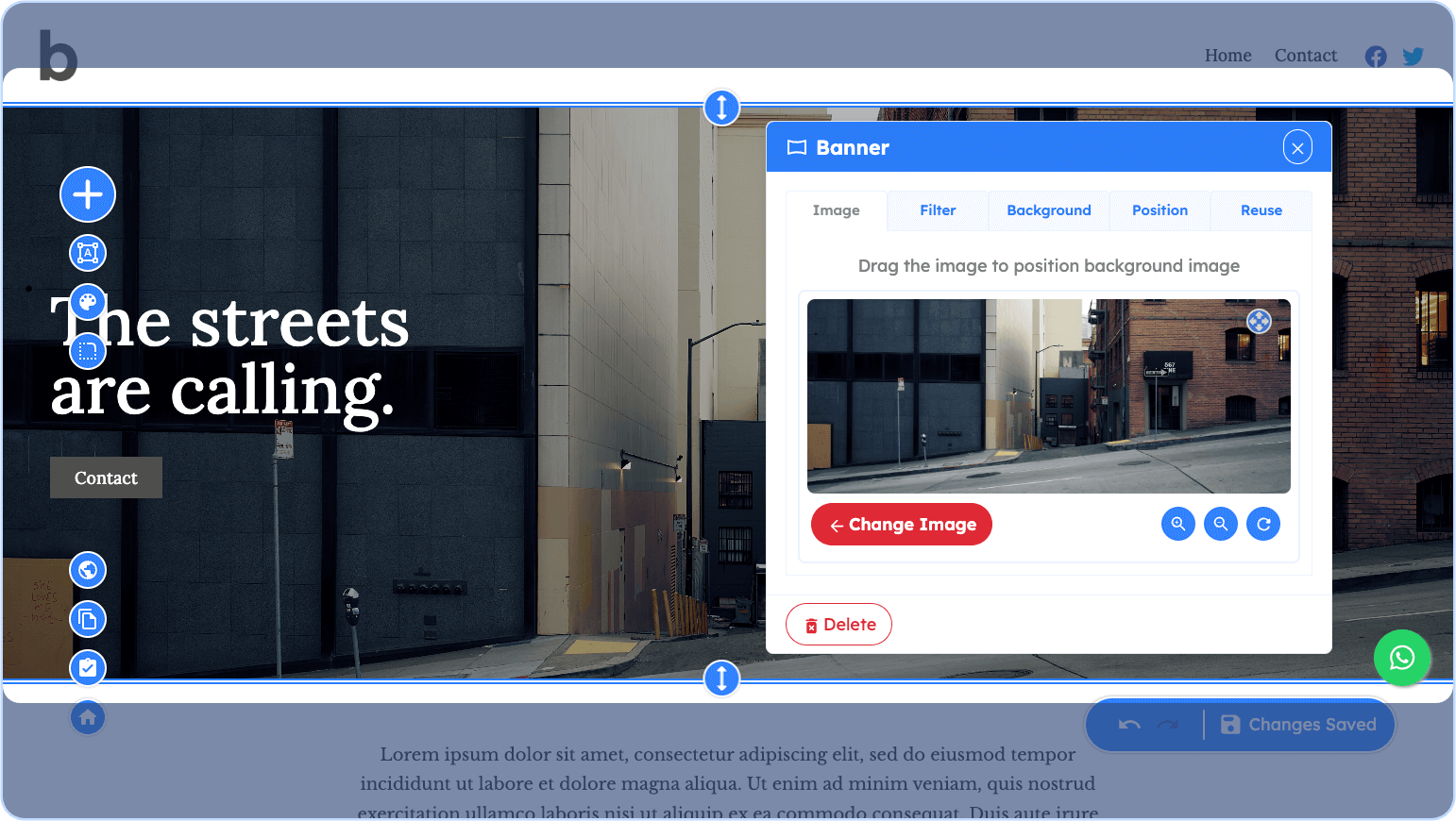
The Banner is the most prominent element your visitors will see when they go to your website. It's sometimes called the "Hero Section" because it usually occupies a large portion of the page containing big bold statements about your website, service or product and a button for your visitors to make an action.

Banner Child Elements
The Banner can contain 3 types of elements inside it:
- Heading
- Lead
- Paragraph
- Quote
- Button
- Image
- Rick Text
- Youtube
Banner Properties
You can modify and design the Banner using the following properties. Remember, to access these properties, just click on the Navbar itself or the pencil icon on the floating toolbar when hovering over it.
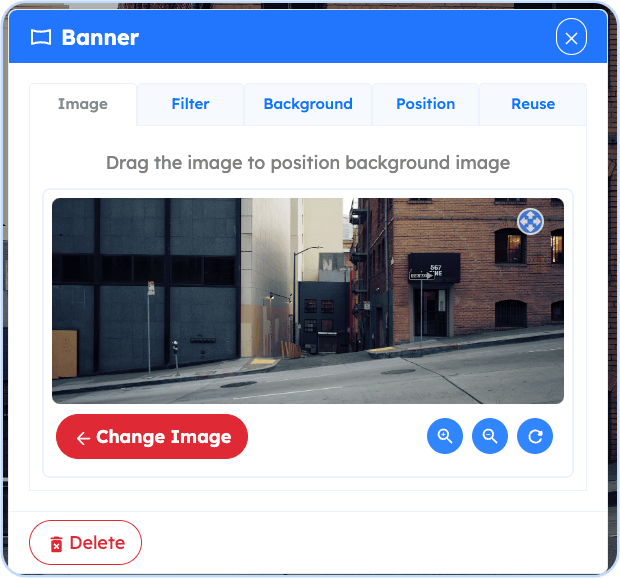
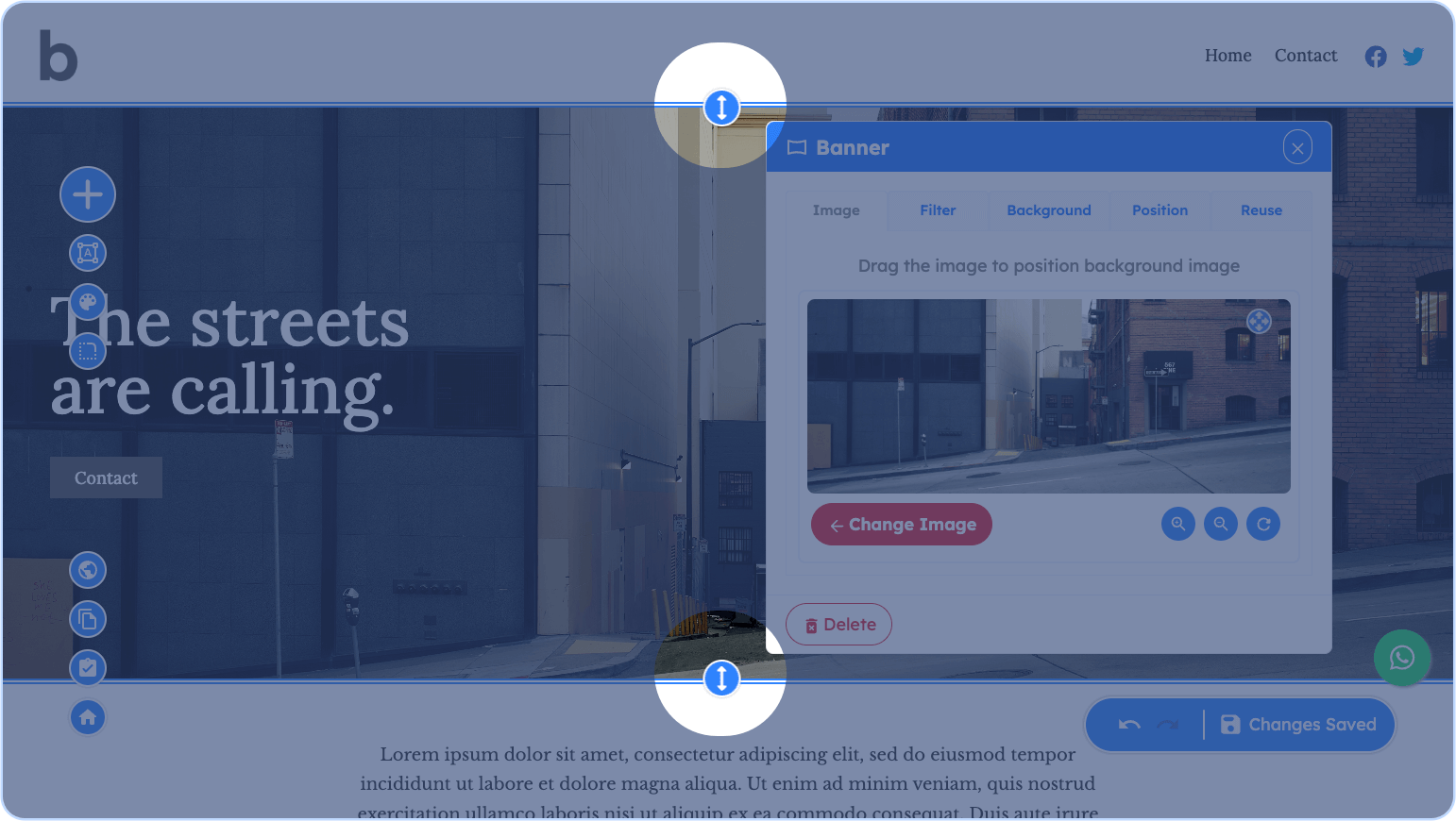
Image

The Image Property of the Banner Element controls the background image of the element. You can upload your own image or choose an image from Unsplash using the search image functionality. There is also the option to move and position the image, as well as zooming in or zooming out of it.
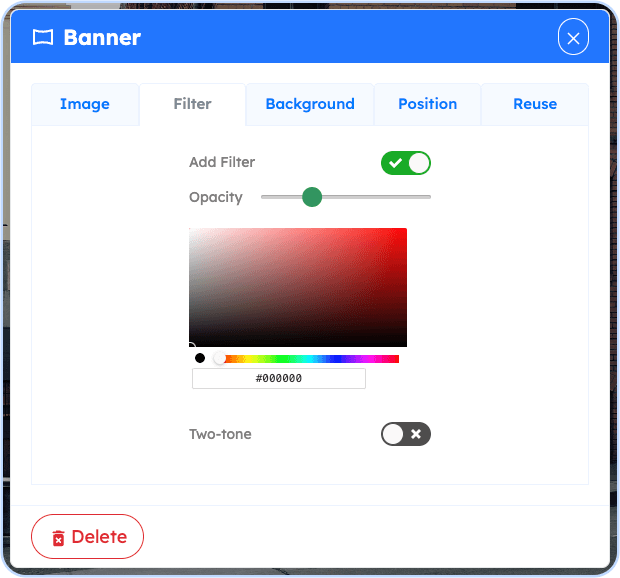
Filter

The Filter Property can be added to the background image to help enhance (darken or lighten) the whole presentation of the other elements. For example, if your chosen Image Property is too bright and you want to enhance the readability of your texts, you can add a dark colored filter to achieve that.
The property has several attributes:
- Opacity - To lighten or darken the filter (making it visible or not)
- Color - The color of the filter
- Two-tone - To create a color transition between two colors
- Direction (if Two-tone is enabled) - The direction of the color transition of the two colors (up & down, left & right)
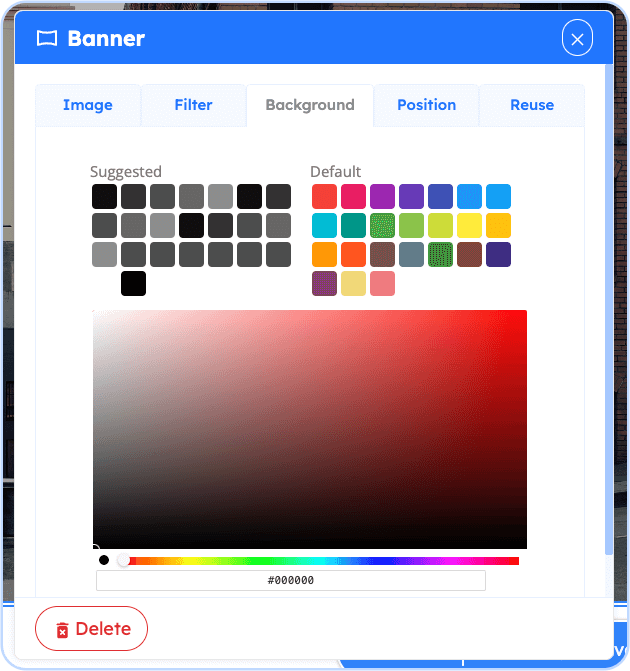
Background

The Background Property simply controls the background color of the Banner.
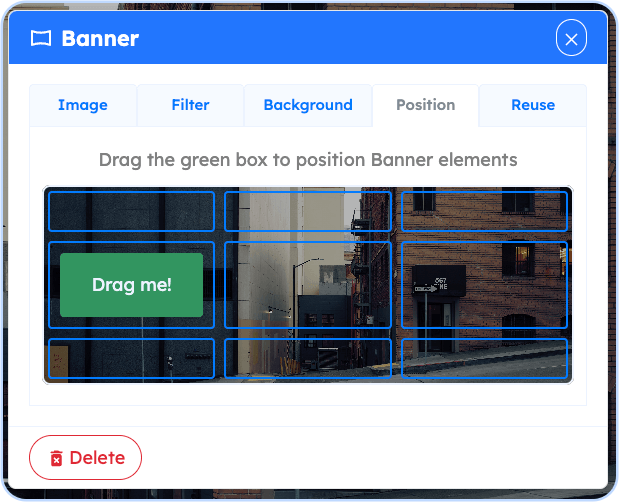
Position

The Position Property enables you to move the children elements to a defined section on the Banner. You can drag the green box with the text "Drag me!" to do so.
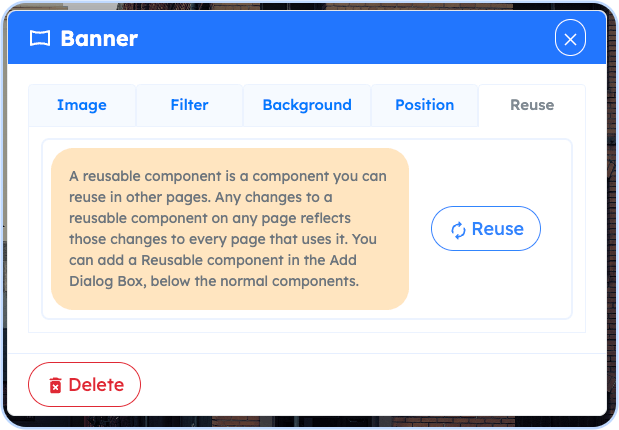
Reuse

The Reuse property enables this specific Banner to be reused on other pages and having to not redo the design and future changes you apply to it.
Height

You can adjust the height of the Banner by dragging up or down any of the two arrows on top and bottom of the Banner.

