The Articles Section
Learn what the Articles Section is and how to use and design it
Yel Legaspi
Last Update há 2 anos
The Articles Section or simply Articles is a section widely used for presenting content that has a lot of texts. It traditionally has a heading section, images and videos, and the text accompanying it.

Articles Section Children
The Articles Section can contain 6 types of elements inside it:
- Heading
- Image
- Button
- Paragraph
- Google Maps
- Youtube
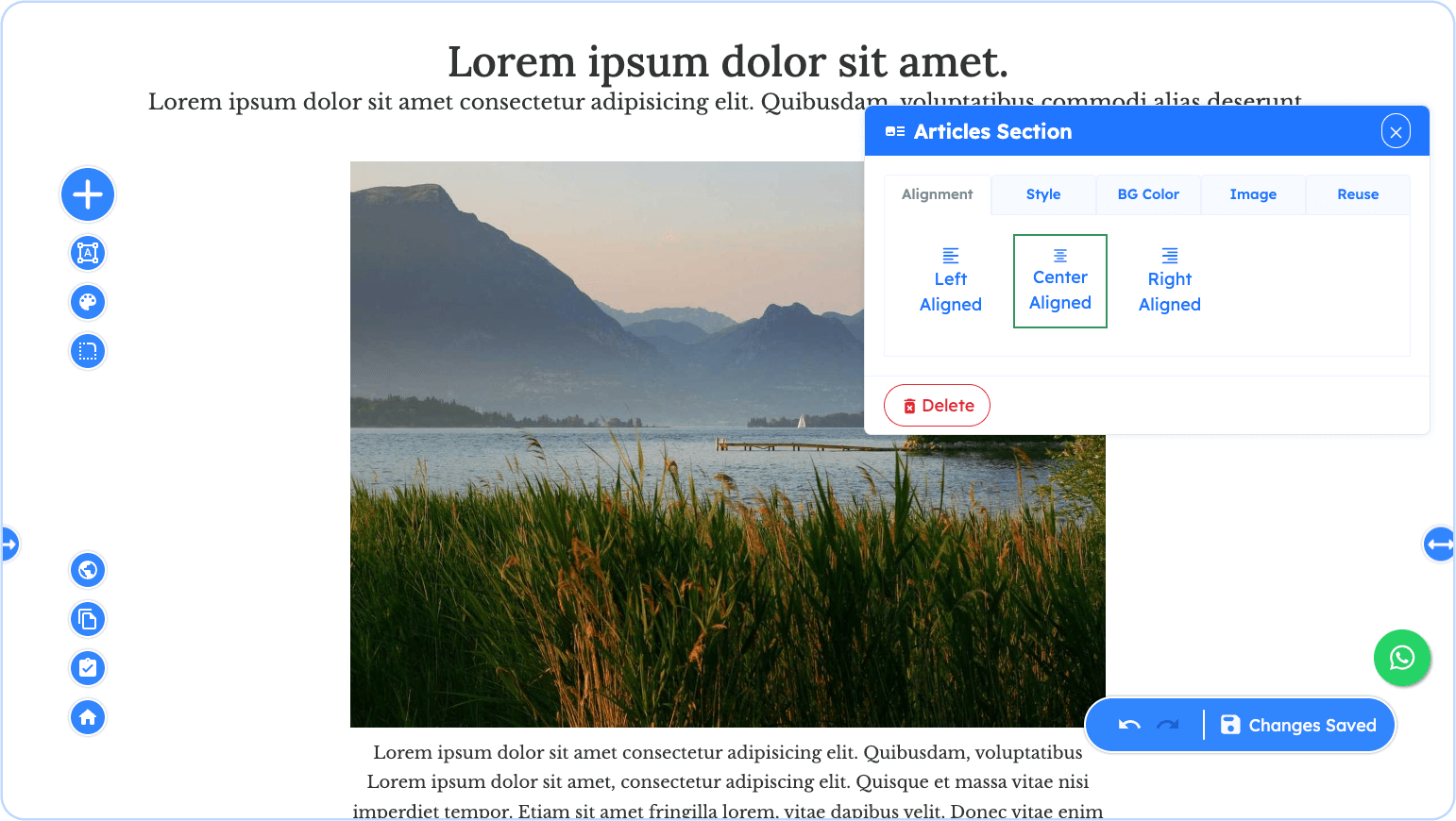
Articles Section Properties
You can modify and design the Articles Section using the following properties. Remember, to access these properties, just click on the Articles Section itself or the pencil icon on the floating toolbar when hovering over it.
Alignment

This property aligns all the content inside this section to either left, center or right.
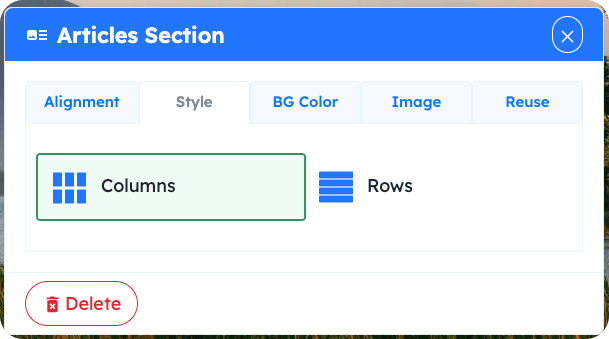
Style

This property changes the display of the content to either Columns (top to bottom) or Rows (left to right).
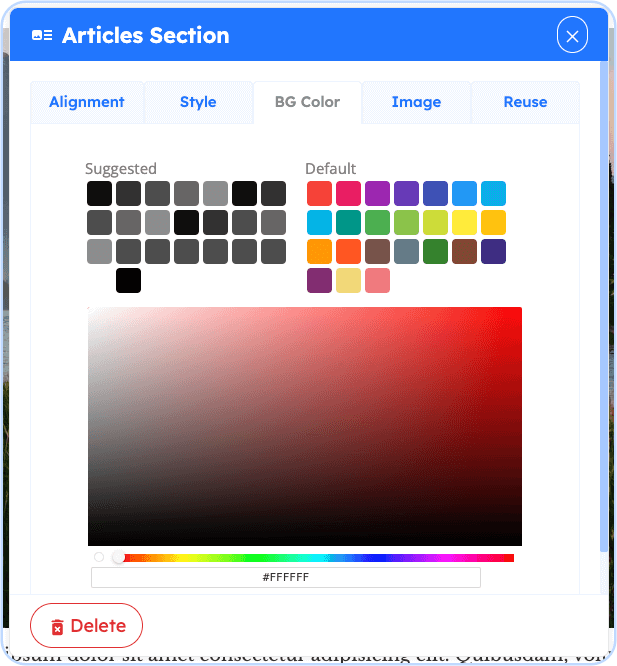
Background Color

The Background Property simply controls the background color of the whole section.
Image

The Image Property of the Articles Section Element controls the background image of the element. You can upload your own image or choose an image from Unsplash using the search image functionality. There is also the option to move and position the image, as well as zooming in or zooming out of it.
Reuse

The Reuse property enables this specific Articles Section to be reused on other pages and having to not redo the design and future changes you apply to it.

