Creating Pages from scratch
Create and design entire pages using the Website Builder
Yel Legaspi
Last Update 2 年前
This document details the creation of pages e.g. How to start or trigger the pages itself (building the frame of the house). If you are looking for how to design pages (adding and designing furniture inside the house), see Designing your page using the Website Builder.
How to start creating Pages: 3 ways
There are 3 ways within the administration pages for you to start creating pages in GoodWeb.
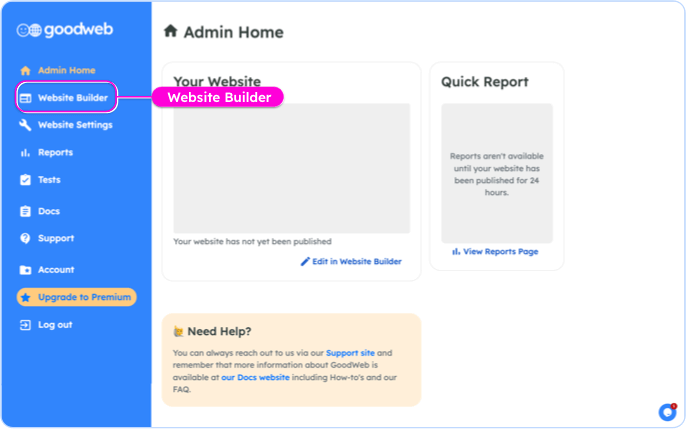
1. Clicking the Website Builder link on the side bar menu

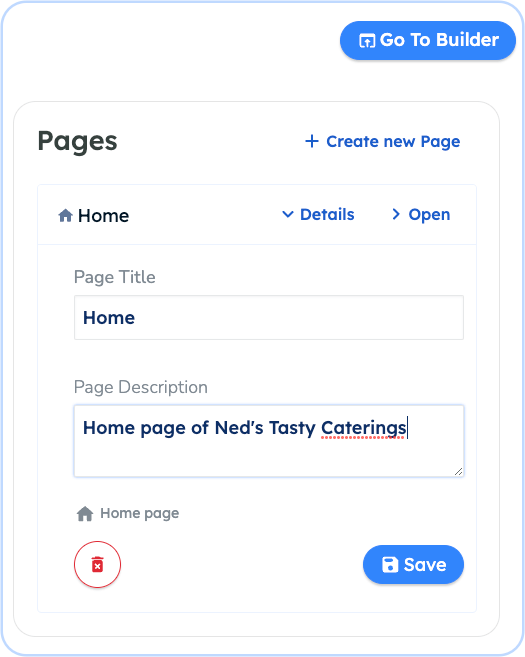
2. Clicking the button on the Create New Page button on the Website Settings page

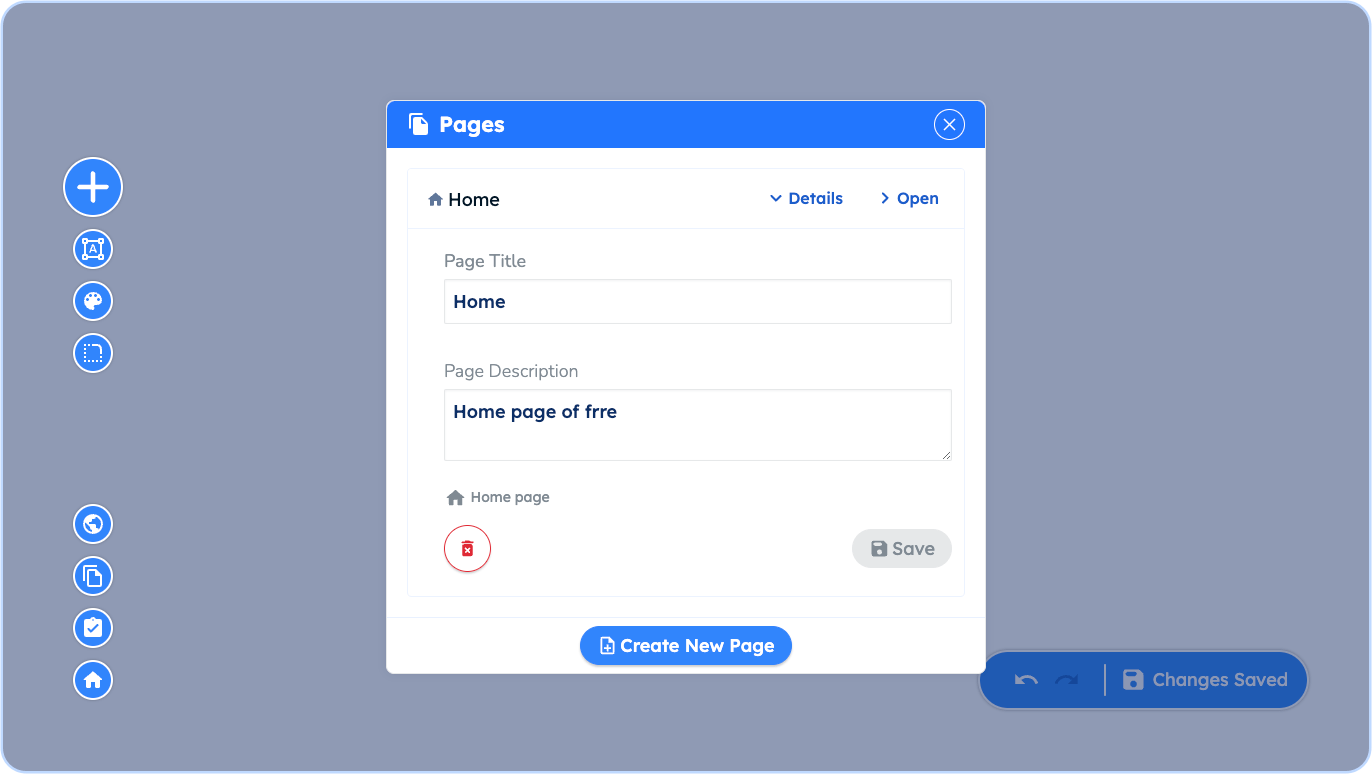
3. Clicking Create New Page button on the Page dialog in the Website Builder

The Website Builder Wizard
Note: The Website Builder Wizard is triggered every time you create a new page only if there's no existing pages.
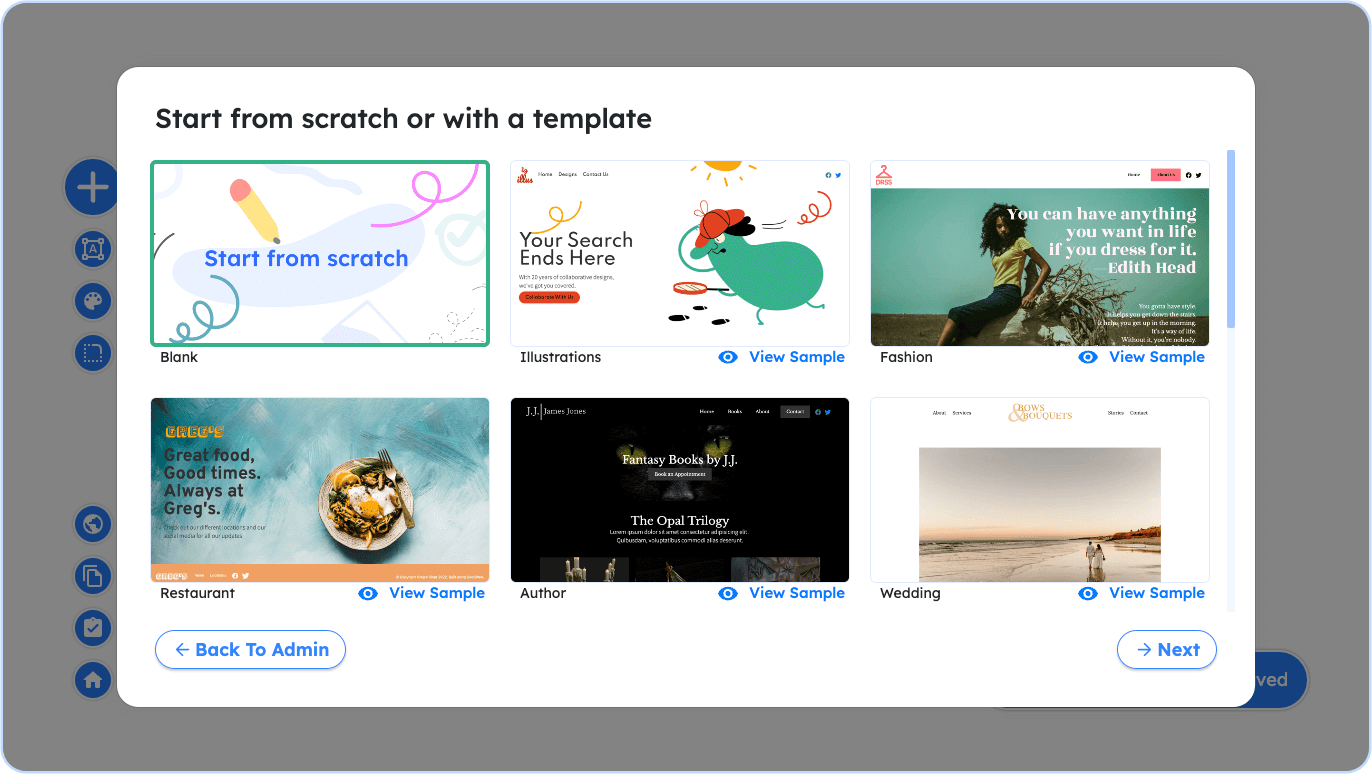
When you create a page and there's no existing page, the Website Builder Wizard will be triggered. You will be walked through on setting up different settings that will be used on every page that you create. The first step is choosing if you would like to create a Page from scratch or from one of our templates. Choose Start from Scratch.

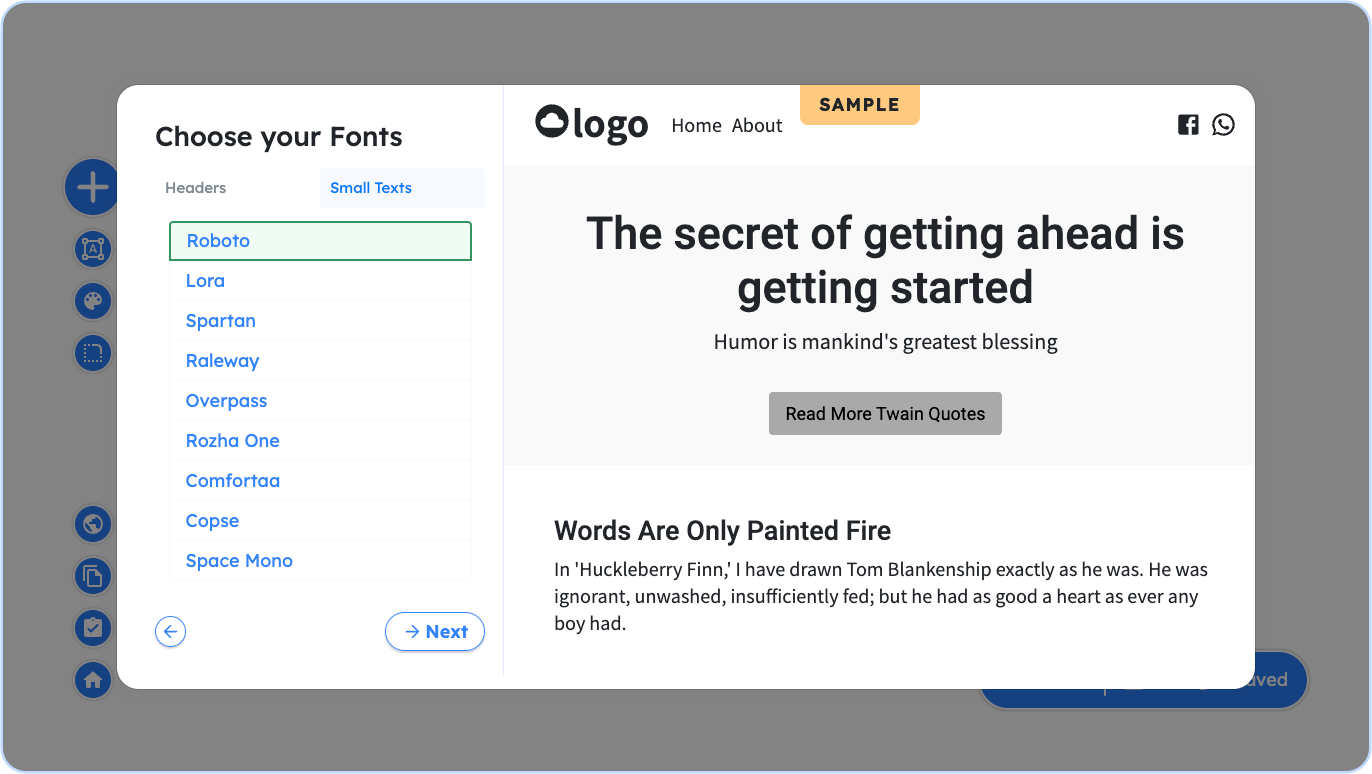
The next step will be asking you to select your fonts for headers and small texts. On the left side of the page is a sampler on how the combination of these fonts will look like on the pages you create. Choose your desired Header and Small Text font and then click on Next.
Note: At any point in selecting the options in the wizard you want to change your previous selection, click the Back Arrow Icon.

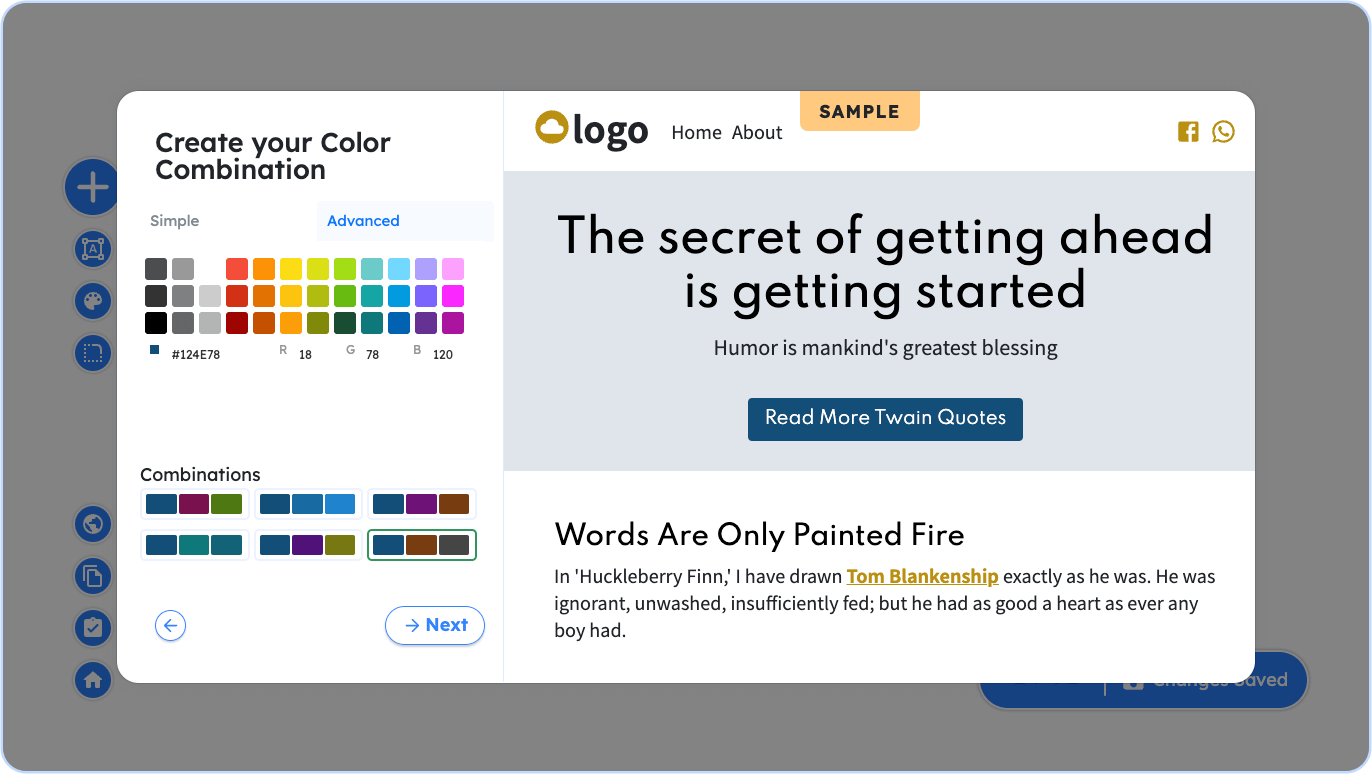
The next step is to select the color combination of colors that will be used in different elements of the page, like buttons and links. On the Simple option, you can choose first from the selection of colors and then choose a different combination of colors. The Advanced tab lets you select to a wider range of color using the advanced color picker. Similar to the previous page, the section on the right serves as a preview of how this combination of colors will look like in the page. Click Next once you are ready to continue.

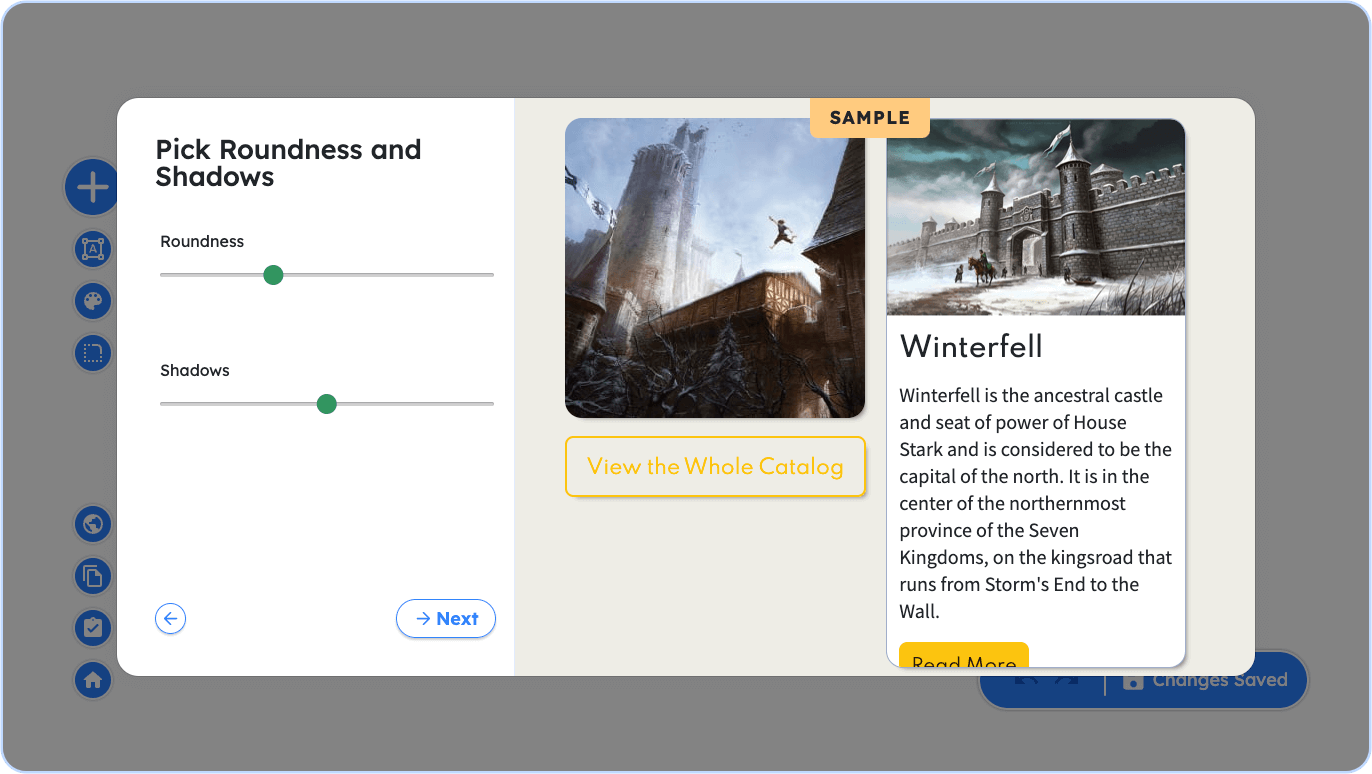
The next step is for you to choose the Roundness and Shadows of some of the elements of the page. Some of these elements are shown on the sampler preview. To change the Roundness and Shadow, slide the circle knob for each. Click Next when you are ready to continue.

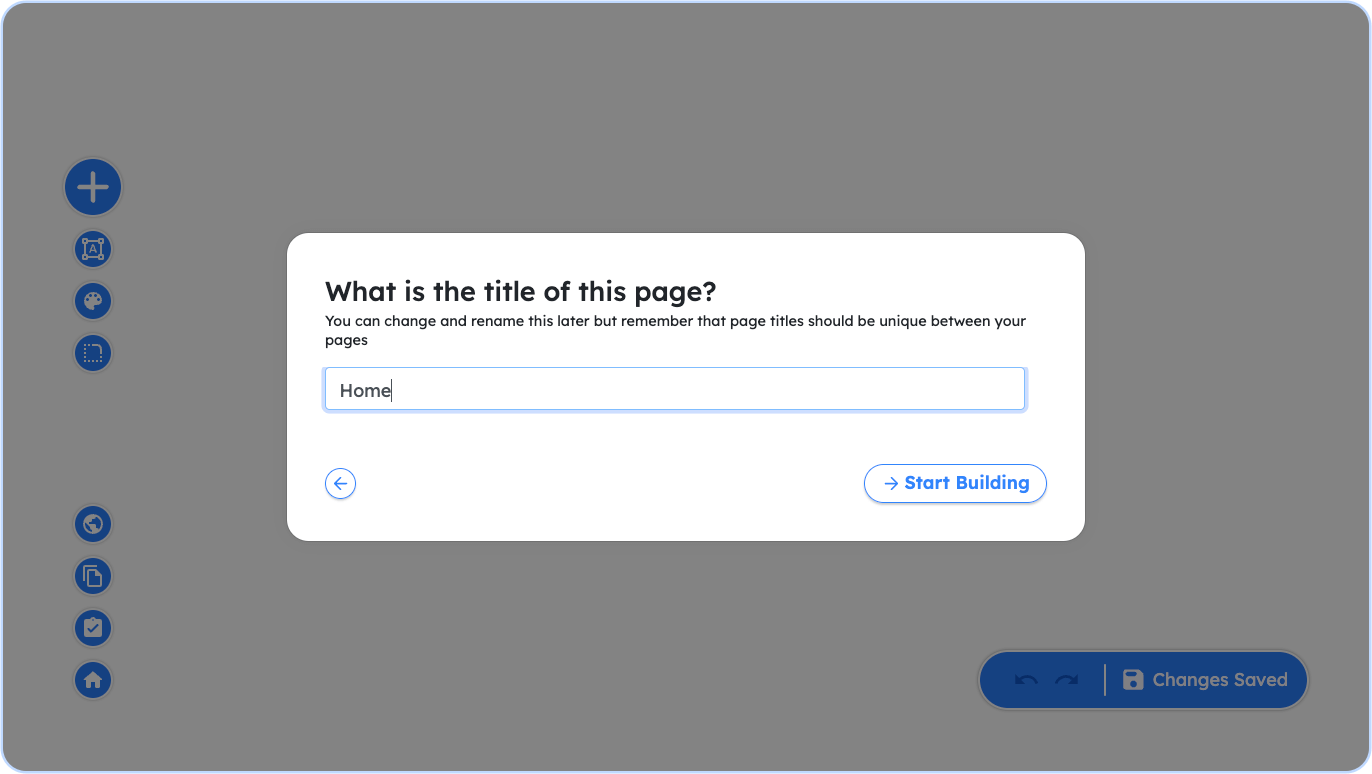
The final step is for you to put in the title of the page you are creating. If this is your first page, we suggested in using the title Home as it is a familiar title for users and search engines to use. Click on Start Building when you are finished.

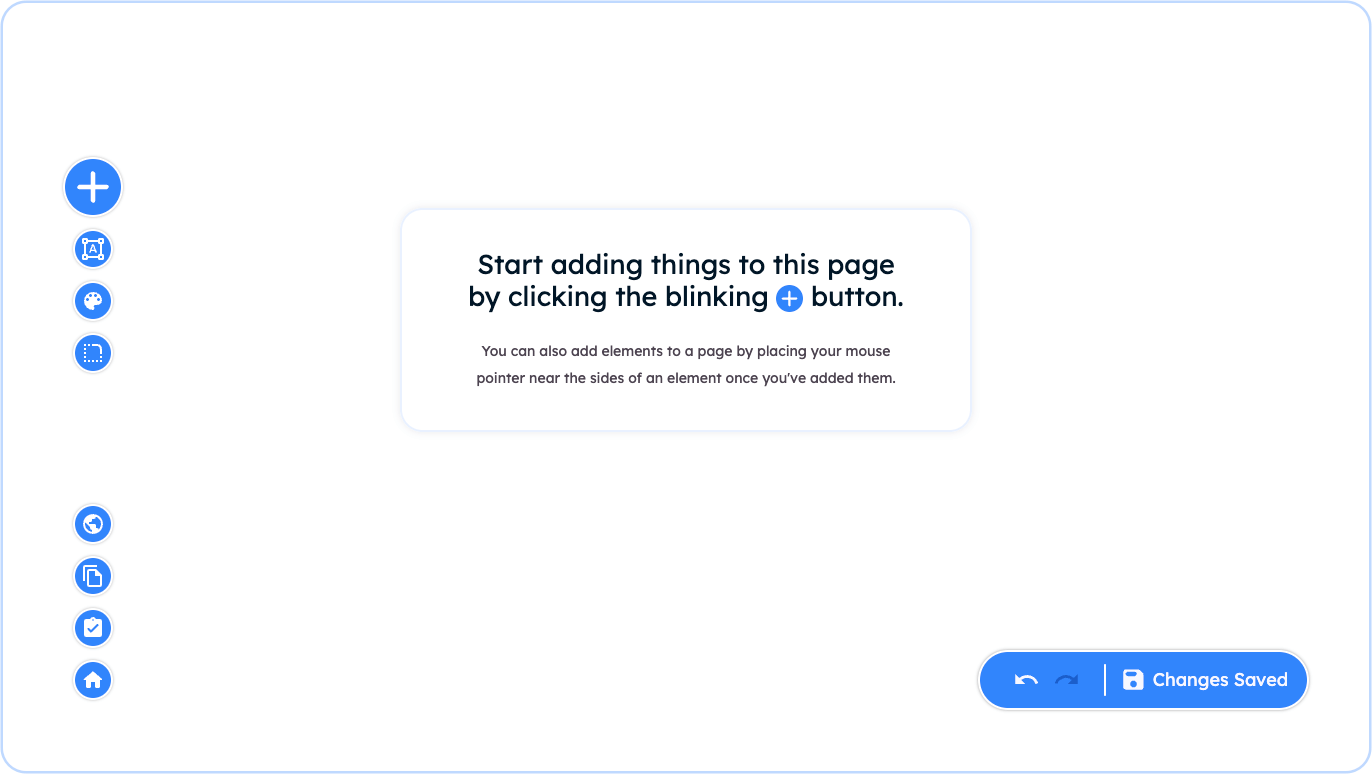
That's it, you will be forwarded on a blank canvass of the Website Builder Editor where you can start adding elements to your page.